tradingview:desenho:plotagem_de_figuras
Tabela de conteúdos
Plotagem de Figuras
Introdução
- Há situações onde você precisa marcar ou destacar barras específicas em um gráfico, e onde uma linha usando a função plot pode não ser a melhor solução.
- É possível usar a função plot com argumentos:
- style=plot.style_circles
- style=plot.style_cross
- Porém existem outras alternativas que podem se adequar melhor as suas necessidades.
plotshape
- A anotação plotshape pode plotar uma variedade de formas. O seguinte exemplo plota um “X” acima de todas as barras verdes.
//@version=4 study('plotshape exemplo 1', overlay=true) data = close >= open plotshape(data, style=shape.xcross)
- O primeiro argumento data, é usado como uma série de valores lógicos - as cruzes (X) são desenhadas em cada valor true.
- Nada é plotado em valores false ou na.
- Você pode usar também uma série de números.
- 0 ou na são considerados false.
- Qualquer outro valor é considerado true.
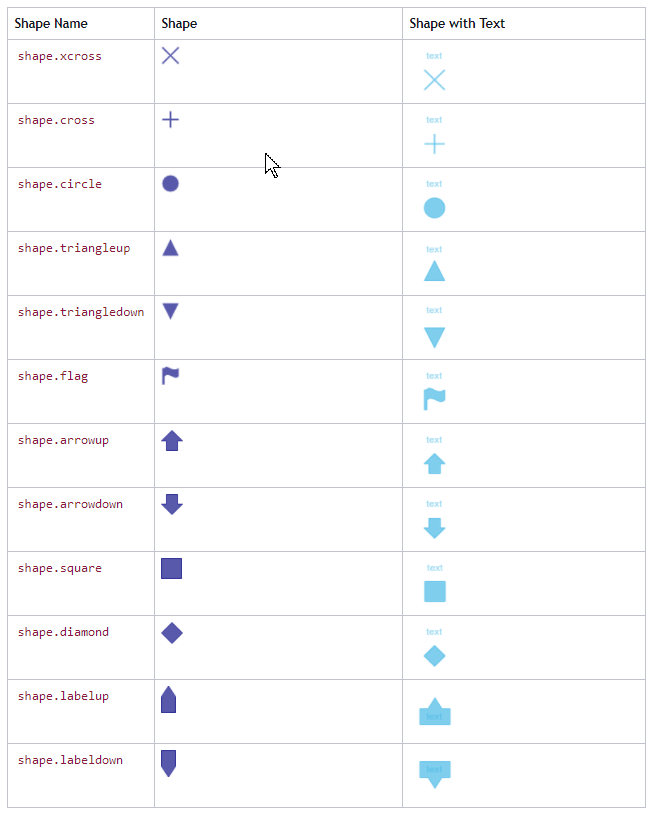
- O segundo argumento style define a forma da figura :
- A posição padrão onde a figura é plotada é acima da barra, para determinar outra posição use o argumento location.
- O seguinte exemplo plota um triângulo para cima acima das barras verdes e um triângulo para baixo a baixo das barras vermelhas.
//@version=4 study('plotshape exemplo 2', overlay=true) data = close >= open plotshape(data, style=shape.triangleup, location=location.abovebar, color=color.green) plotshape(not data, style=shape.triangledown, location=location.belowbar, color=color.red)
- Possíveis configurações para o argumento location:
- location.abovebar — acima da barra.
- location.belowbar — abaixo da barra.
- location.top — topo do eixo y.
- location.bottom — rodapé do eixo y.
- location.absolute — qualquer posição no eixo y.
- O parâmetro location.absolute pode ser usado quando a figura precisa ser posicionada de forma mais precisa no gráfico, o primeiro parâmetro da função é usado como coordenada y.
- O próximo exemplo mostra como a figura pode ser colorida usando o argumento color e expressões que irão calcular a cor da figura dependendo de certa condição testada durante a execução do script.
//@version=4 study('plotshape exemplo 3', overlay=true) data = close >= open plotshape(true, style=shape.flag, color=data ? color.green : color.red)
- O primeiro argumento sendo true significa que será plotado em todas as barras.
- Outros argumentos:
- title - determina o nome da série de dados mostrada.
- offset - desloca a série de plotagens para esquerda ou direita.
- transp - determina o nível de transparência da plotagem.
- text - mostra um texto curto acima ou abaixo da figura.
- \n pode ser usado para quebrar linha.
plotchar
- A principal diferença entre plotshape e plotchar é que com plotchar, a figura é um símbolo ASCII ou Unicode - desde que suportado pela fonte padrão do TradingView - definido pelo argumento char.
//@version=4 study('plotchar exemplo 1', overlay=true) data = close >= open plotchar(data, char='a')
- O caractere padrão é : ★ (U+2605),
- É possível usar qualquer letra ou dígito e vários símbolos:
- ❤, ☀, €, ⚑, ❄, ◆, ⬆, ⬇
- Os caracteres suportados são os da fonte:
- Trebuchet MS font family.
//@version=4 study('plotchar exemplo 2', overlay=true) data = close >= open plotchar(data, char='❄')
- Assim como a função anterior, plotchar também permite:
- color - Definir a cor da plotagem.
- location - Definir a posição da plotagem.
- title - Determinar um título para a plotagem.
- offset - Definir um deslocamento para a plotagem.
- transp - Determinar o nível de transparência da plotagem.
- text - Mostrar um texto acima ou abaixo da plotagem.
- \n Quebrar linha.
plotarrow
- A anotação permite plotar setas para cima ou para baixo no gráfico. O comprimento da seta não é o mesmo para cara barra e é calculado a partir do primeiro parâmetro.
- O primeiro argumento do tipo series da anotação segue a seguinte lógica:
- Se o valor do dado na barra atual for maior que zero = uma seta para cima será plotada. O comprimento será proporcional ao valor do dado em relação a série de valores.
- Se o valor do dado na barra atual for menor que zero = uma seta para baixo será plotada. O comprimento será proporcional ao valor do dado em relação a série de valores.
- Se o valor do dado na barra atual for 0 ou na então nenhuma seta é plotada.
//@version=4 study("plotarrow exemplo", overlay=true) codiff = close - open plotarrow(codiff, colorup=teal, colordown=orange, transp=40)
- Como pode ver nesse exemplo, quando o maior o valor do calculo (close - open) maior a seta.
- No próximo exemplo vamos usar o Oscilador Chaikin no script e mostrar como um overlay (sobreposição) no gráfico usando setas.
//@version=4 study("Oscilador Chaikin Setas", overlay=true) short = input(3,minval=1), long = input(10,minval=1) osc = ema(accdist, short) - ema(accdist, long) plotarrow(osc)
- Como foi dito, o tamanho da seta será proporcional ao valor do dado, porém é possível determinar o menor e maior tamanho possível como os seguintes argumentos
- Minheight
- Maxheight
- Assim como a função anterior, plotarrow também permite:
- colorup - Definir a cor da plotagem da seta para cima.
- colordown - Definir a cor da plotagem da seta para cima
- title - Determinar um título para a plotagem.
- offset - Definir um deslocamento para a plotagem.
- transp - Determinar o nível de transparência da plotagem.
- Nota: os argumentos de cor colorup e colordown devem receber um valor constante - por tanto não podem receber uma expressão como parâmetro de escolha da cor.
tradingview/desenho/plotagem_de_figuras.txt · Última modificação: por 127.0.0.1